¿Cómo cambio los colores de mi tienda de entradas?
Aprende a diseñar y darle estilo a tu tienda usando colores personalizados.
Esta guía te mostrará cómo puedes cambiar los colores de tu tienda:
1. Vete a tu ‘Panel de control’ y selecciona ‘Eventos’. Ahora, todo lo que tienes que hacer es seleccionar la tienda del evento que te gustaría personalizar; para ello haz clic en ‘Editar’ junto al evento en concreto.
2. A la izquierda, verás cinco iconos diferentes. Si seleccionas el carrito, podrás hacer cambios en la tienda de entradas. A continuación haz clic en ‘Ajusta tu tienda’.
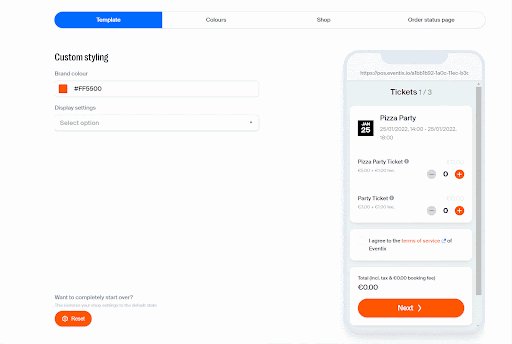
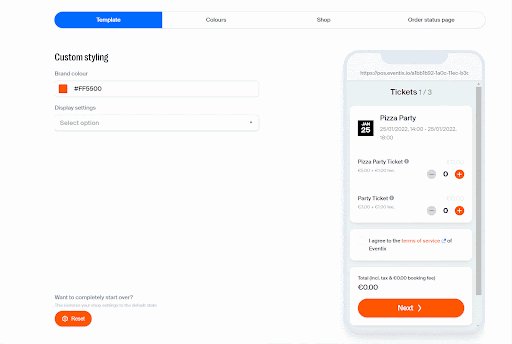
3. Los ajustes de ‘Color de la marca’ configuran los colores primarios de tu tienda, Hemos hecho una selección preliminar de los colores que funcionan bien con el modo claro y el modo oscuro. Sin embargo, puedes usar colores personalizados introduciendo el código HEX en el campo correspondiente.

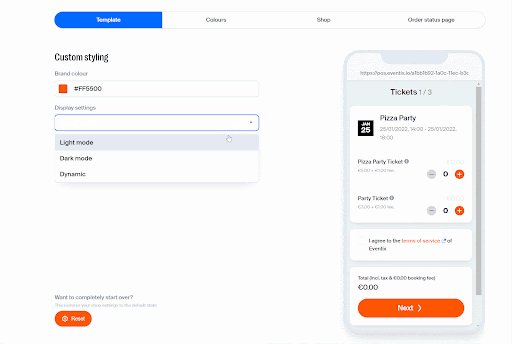
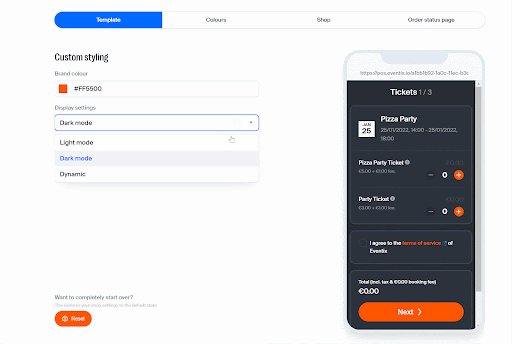
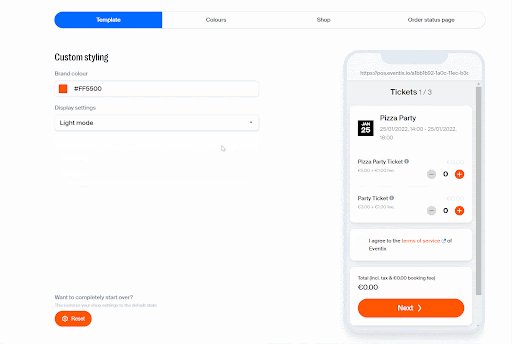
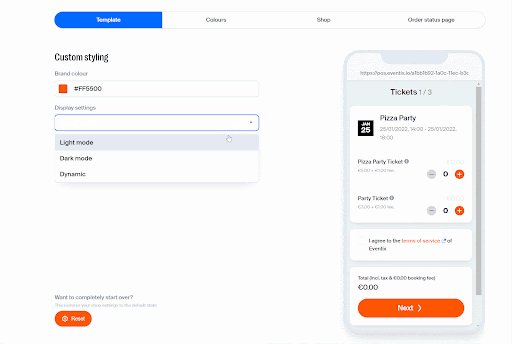
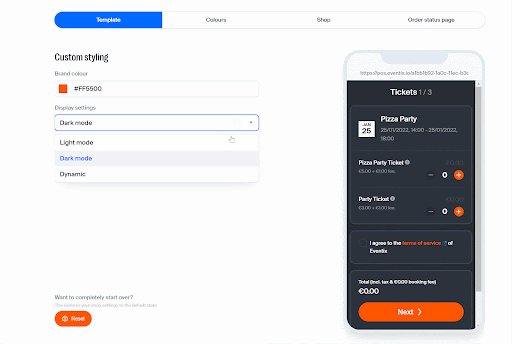
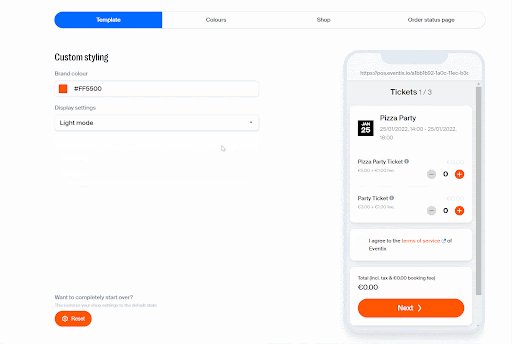
4. La ‘Configuración de pantalla’ te permite mostrar tu tienda en modo oscuro, modo claro o elegir dinámicamente dependiendo de las preferencias del usuario.

CONSEJO EVENTIX
La vista preliminar de la derecha muestra una representación en directo de tus cambios, así que tranquilamente puedes experimentar con diferentes combinaciones. Si quieres volver a los ajustes por defecto, dale al botón ‘Reiniciar’ en la parte inferior izquierda.
5. Queremos que puedas hacer tu tienda tan única como sea posible, por eso hemos incluido ajustes que te permitirán editar los colores de los diferentes elementos de tu tienda. Puedes acceder pinchando en ‘Colores’ en la parte superior.
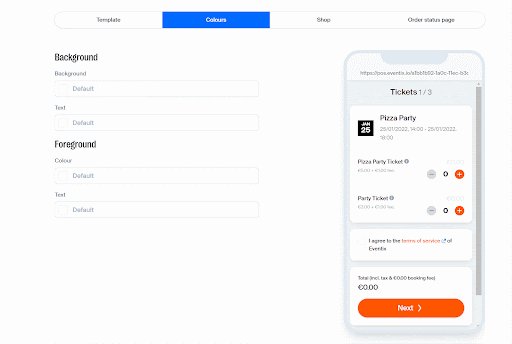
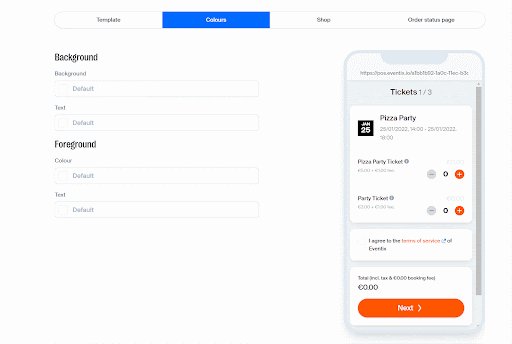
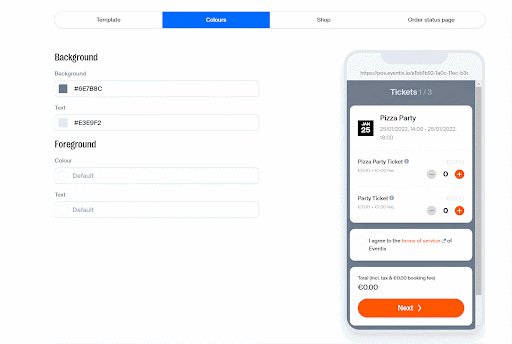
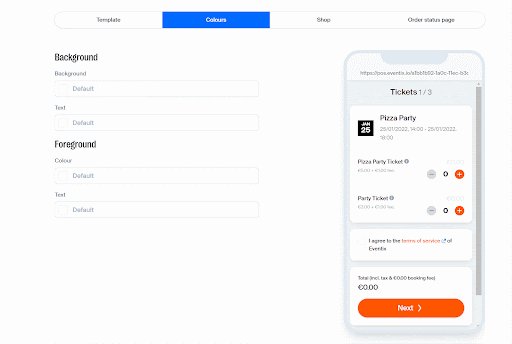
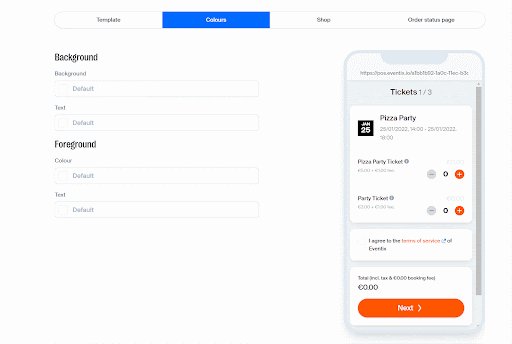
Colours
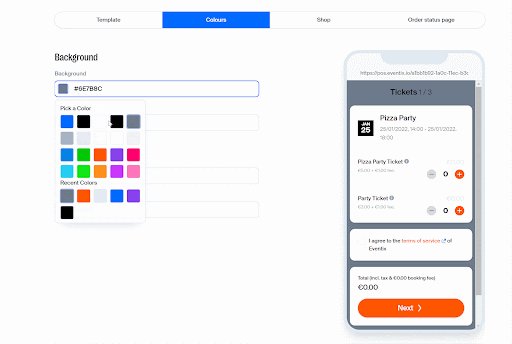
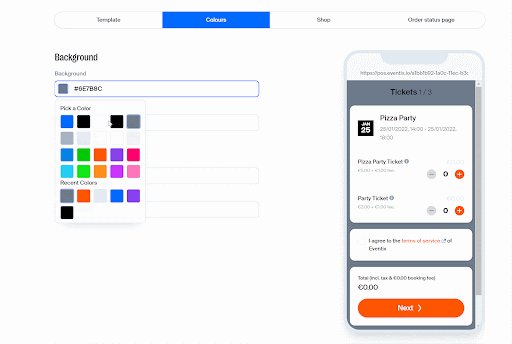
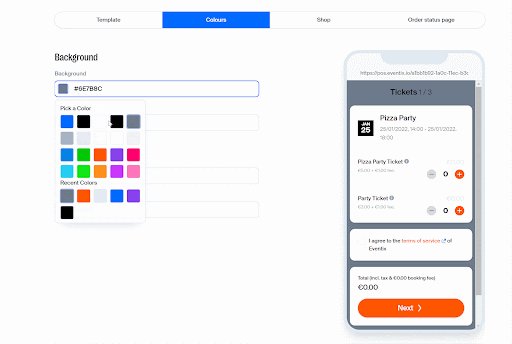
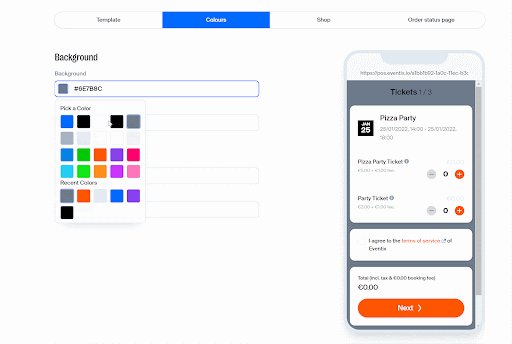
1. La primera opción es cambiar el ‘Fondo’. El fondo es el área de la tienda que es visible, principalmente, alrededor de la parte superior, inferior y los laterales. Elige el color que te gustaría usar.
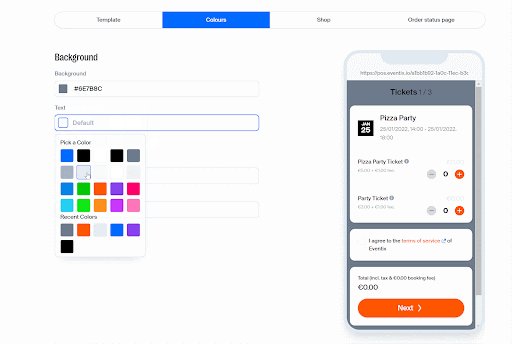
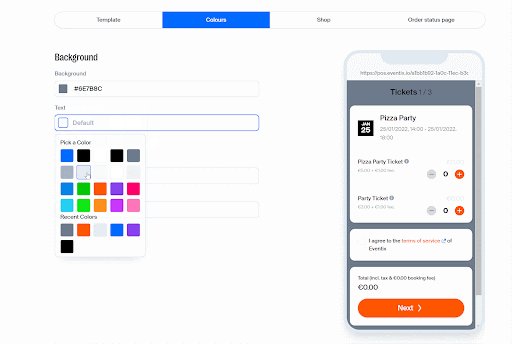
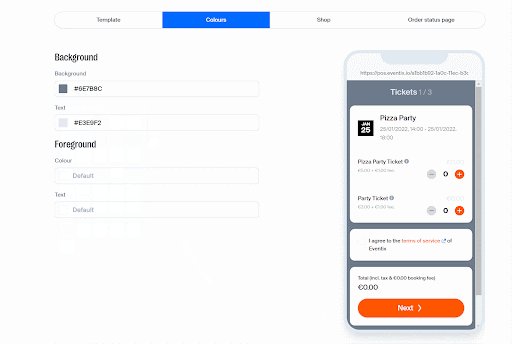
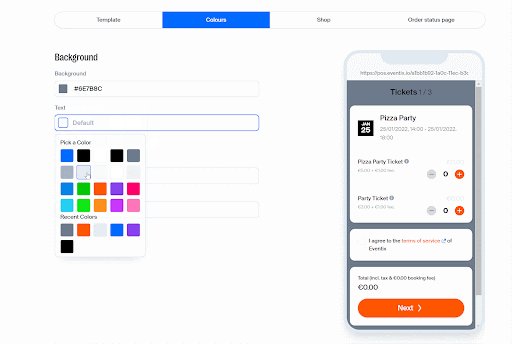
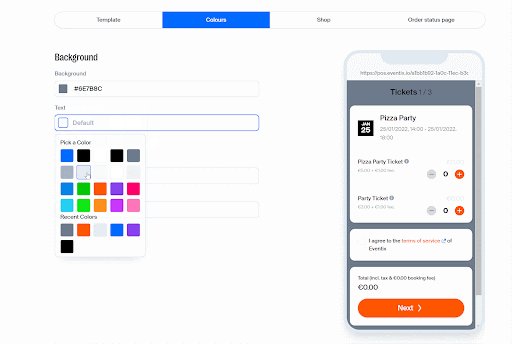
2. El ‘Texto’ del ‘Fondo’ es cualquier texto (además del logo de Eventix) que aparece en el fondo. Elige el color que más te guste.

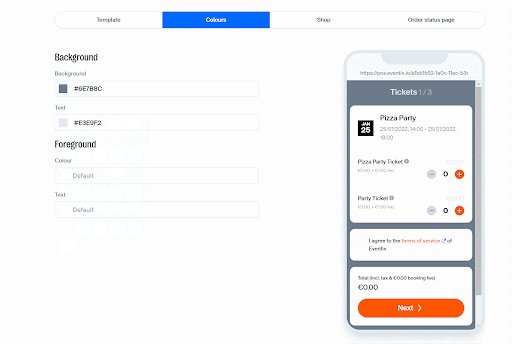
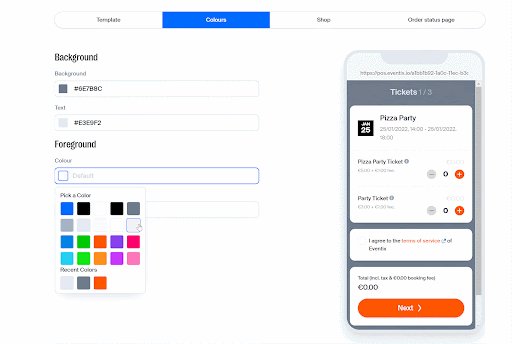
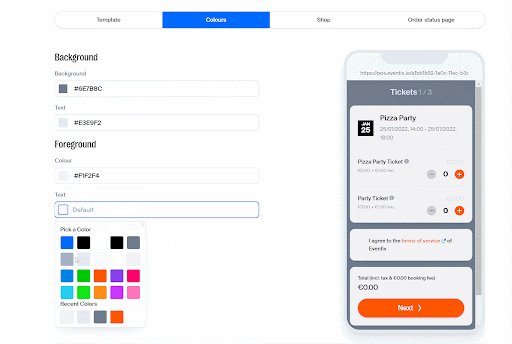
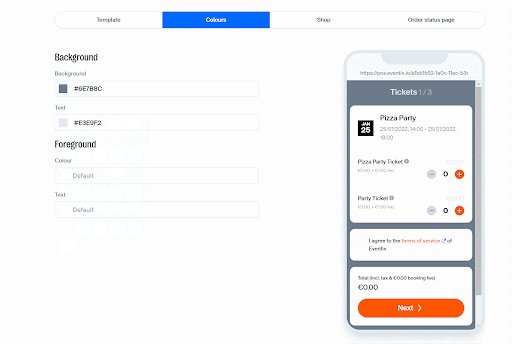
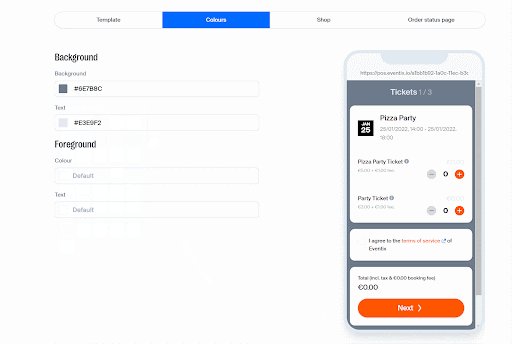
3. El ‘Color’ del ‘Primer plano’ representa el área en el medio, donde puedes ver la lista de las entradas. El primer plano también incluye el botón para cambiar el idioma y cualquier otra área sobre el fondo. Elige un color.
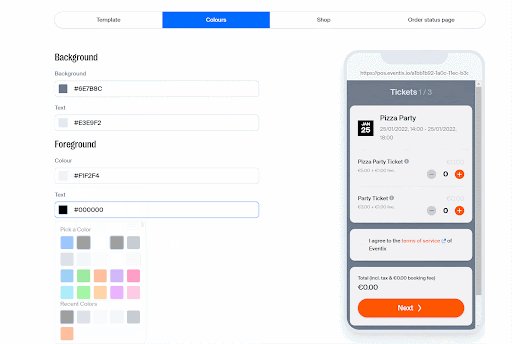
4. El ‘Texto’ del ‘Primer plano’ determina el color de cualquier texto en el área del plano principal. Selecciona tu color.
5. Una vez que estés satisfecho con los colores de tu tienda, puedes continuar con el siguiente apartado ‘Tienda’.
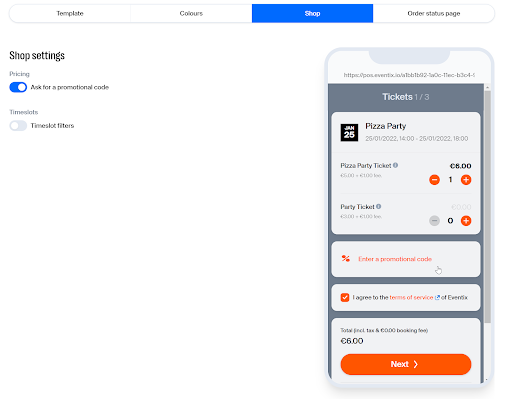
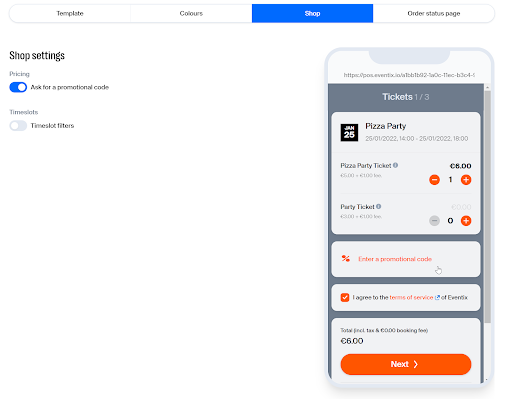
Shop
1. La ‘Configuración de la tienda’ ofrece dos opciones. La primera es ‘Solicitar un código promocional’, que activa o desactiva el campo donde tus compradores pueden introducir sus códigos.

2. La segunda opción es ‘Filtros de franjas horarias’, que añade un filtro de fecha y hora a tu tienda, permitiendo que los compradores acoten las entradas disponibles más rápidamente. Si no utilizas franjas horarias, probablemente esto no tenga ninguna función para ti.
3. La sección final es ‘Página de estado del pedido’, que determina qué opciones extra mostrar en la página de estado del pedido. Haz clic en dicho campo en el banner para continuar.
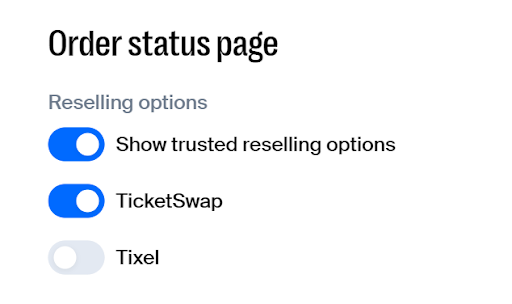
Order status page
1. La primera opción aquí es elegir si quieres añadir botones que enlacen páginas de reventa de confianza. Puedes desactivar esta opción en ‘Mostrar opciones de reventa de confianza’, o puedes dejarlo activado y seleccionar si mostrar cada una de las diferentes opciones de reventa individualmente.
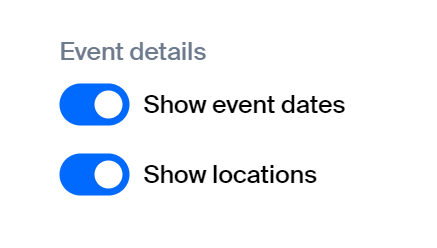
2. A continuación, puedes elegir si quieres mostrar la fecha del evento en la vista general. Para eso activa o desactiva ‘Mostrar fechas de eventos’.
3. Para terminar, elige si quieres mostrar las ubicaciones del evento en la vista general. Activa o desactiva ‘Mostrar ubicaciones’.
4. Lo único que queda por hacer es darle a ‘Guardar’ para terminar.
Si tienes preguntas o sugerencias, no dudes en ponerte en contacto con nosotros a través de info@eventix.io.